
With the visionOS SDK and simulator now available, developers have started showing off what they have planned for Vision Pro. Widgetsmith developer David Smith has published some in-depth blog posts on his early experience designing for visionOS that showcase the design process and considerations.
This story is supported by Mosyle, the only Apple Unified Platform. Mosyle is the only solution that fully integrates five different applications on a single Apple-only platform, allowing businesses and schools to easily and automatically deploy, manage, and protect all their Apple devices. Over 38,000 organizations leverage Mosyle solutions to automate the deployment, management, and security of millions of Apple devices daily. Request a FREE account today and discover how you can put your Apple fleet on auto-pilot at a price point that is hard to believe.

In his first post this month, David detailed the process of getting Widgetsmith running in the visionOS simulator. He started by recompiling Widgetsmith for visionOS and sorting through various error messages, a process he says took around 30 minutes.
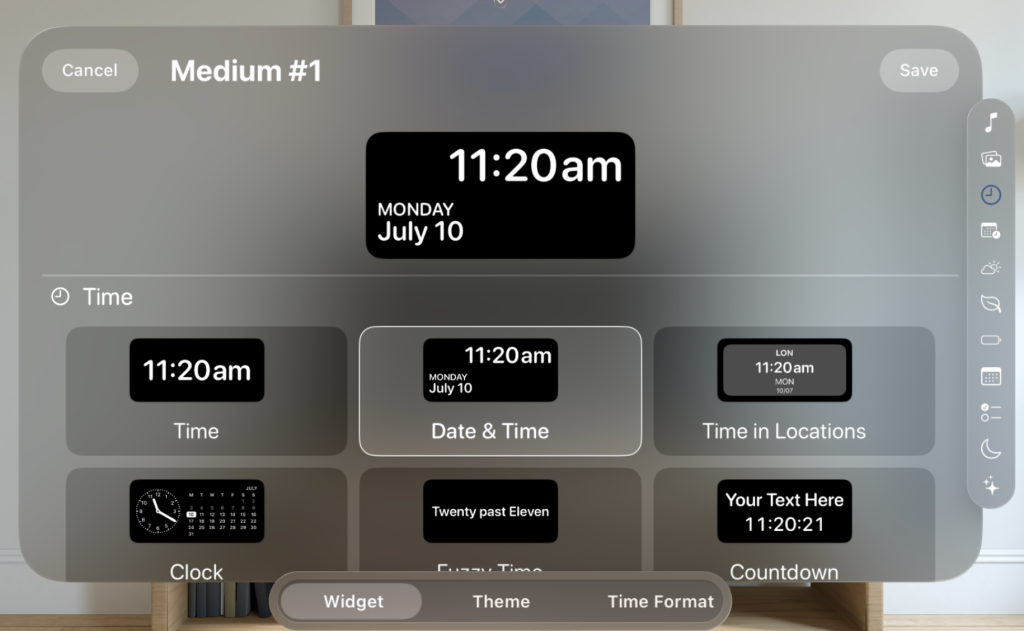
From there, he used the visionOS simulator to explore how Widgetsmith looked in its current form and how he could make changes to improve the experience.
Much better, but now I’m seeing how the vertical layout is very inefficient. visionOS windows are nearly always in a landscape orientation, with a roughly 4:3 ratio. As such my UI needs to be more thoughtful about how it uses vertical space to avoid the user having to scroll to see content.
From my brief experience with the visionOS hardware at WWDC I’d say that scrolling was the least natural gesture I tried. It requires the largest physical hand movement and as such was more awkward than the gestures which can be done with your hand resting in your lap.
So the next thing I wanted to do was to see how much of the main window content I could remove as possible to maximize the usable space in the window. So I tried moving the picker into an ornament at the bottom of the window.

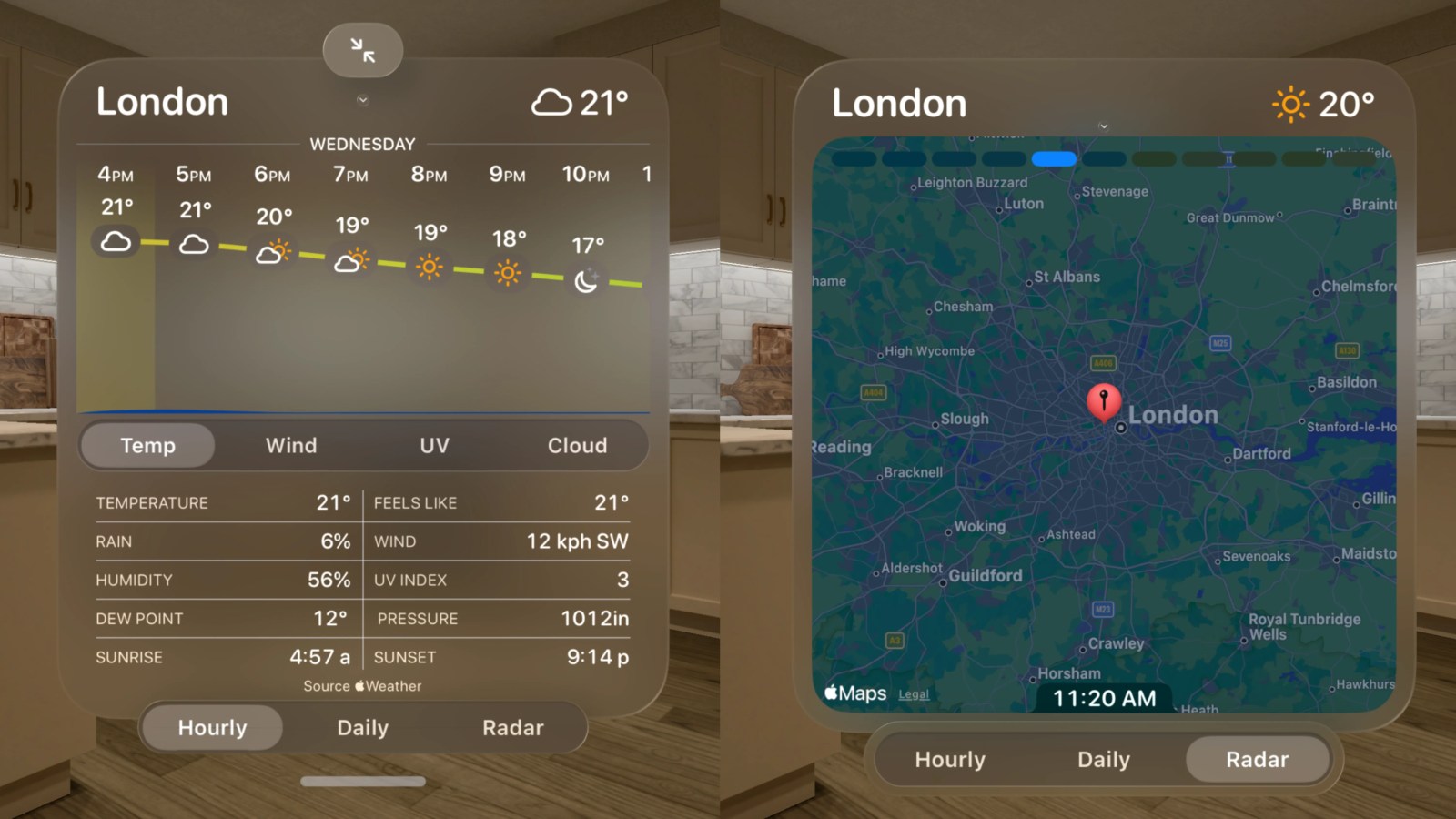
In a second blog post, David again focused on designing for visionOS, this time adapting the weather app for Widgetsmith for Apple’s headset.
This now illuminates an issue which I don’t run into on iOS but is a big problem on visionOS. In iOS whenever I want to cut out a hole in a view so that a lower view is masked out I can just fill its background with the background color of the current display mode (white or black). This isn’t actually doing the correct layer masking but since the colors are opaque the result is identical.
On visionOS the background is transparent so this doesn’t work. Instead I need to actually do the correct masking of the view hierarchy. This isn’t too difficult in SwiftUI.
“It will take a ton of time to with the platform to really have a good sense of that, but it is a solid starting point and having gone through the exercise of creating it I feel much more comfortable on visionOS generally. It will likely take creating dozens of “bad” designs on the platform before I can develop an intuition for what a “good” one is,” David explained.
I highly recommend checking out David’s full blog posts. It’s fascinating seeing how he iterated from the initial experience of running Widgetsmith on visionOS to adapting it to take better advantage of gestures, matching the design language, and much more.
Add 9to5Mac to your Google News feed.
FTC: We use income earning auto affiliate links. More.